Media query styles applied only to the first element in function · Issue #1320 · cssinjs/jss · GitHub

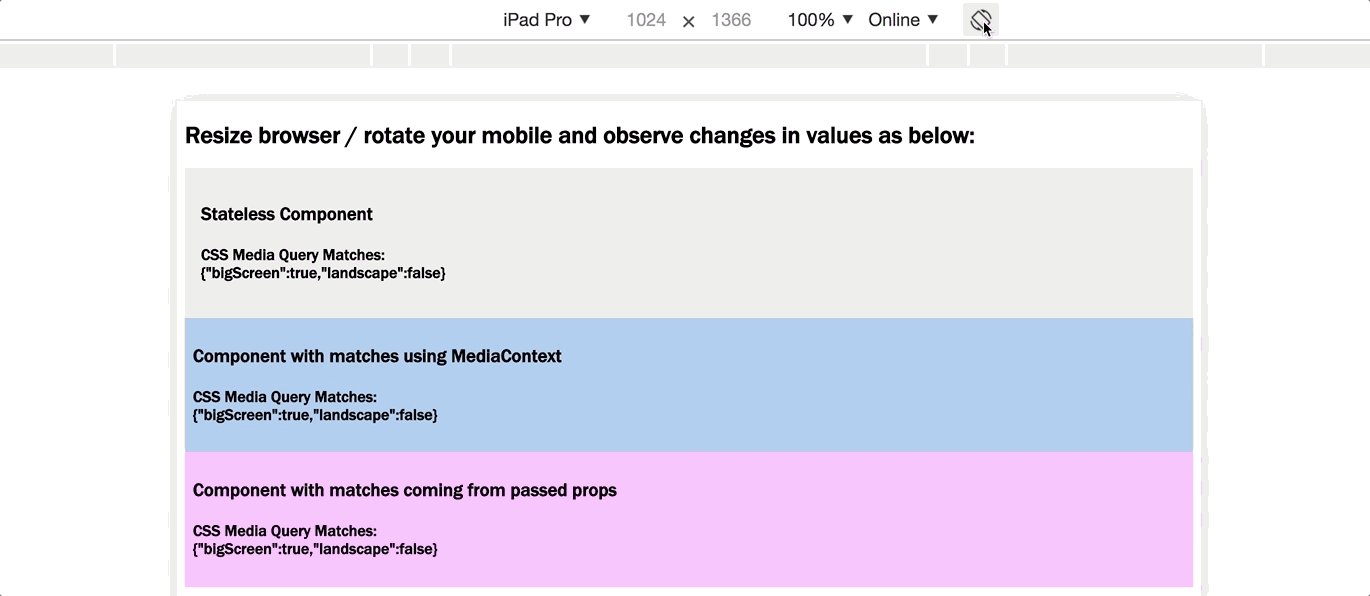
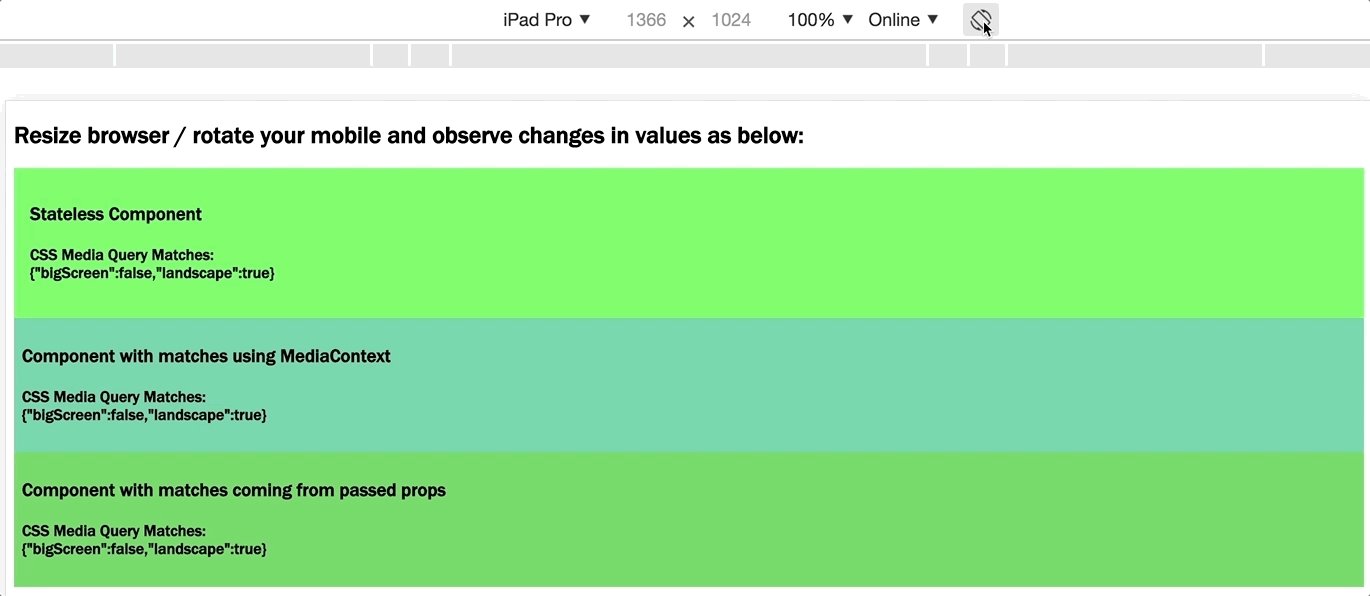
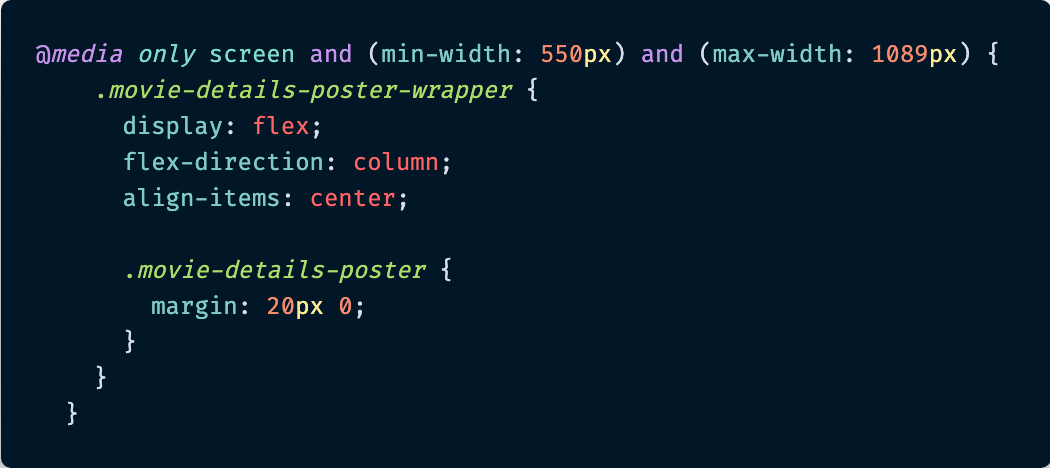
Pure CSS Media Queries and Responsive Web Design With React | by Paige Niedringhaus | Better Programming

Make React Firebase Website Responsive with Media Queries🔥 Complete React with Firebase | Hindi #16 - YouTube